Timeline: Jan - Mar 2017
Employment Type: Academic Credit
My Role: UX Designer
Tools: Figma, Python
Skills: UX Research, Interaction Design, Prototyping
The Birch Aquarium is apart of The Scripps Institute of Oceanography, one of the oldest and largest facilities for ocean and Earth science research. The aquarium invited a team of students consisting of artists, designers, and engineers to build an interactive exhibit about bubbles, driven by the research of scientists Dale Stokes and Grant Deane.

Bubbles are more than just pretty clumps of water- they serve as the transfer agent between the ocean and atmosphere. It’s a process constantly occurring all over the world.
"Waves push gas below the ocean’s surface and bubbles discharge particles from the ocean floor into the air."
- Dale Stokes, Ph.D. Researcher at Scripps
Grant Deane dropping knowledge bombs

Polution is changing the way gases move between the ocean and air. Dale and Grant are trying to bring attention to the consequences of our rising carbon emissions.
The facility supplied us with large amounts of data on their attendees. A majority of visitors were either younger than 15 or older than 35. Our clients wanted this new exhibit to target the younger visitors because elementary field trips make up a large part of the daily traffic.
Some Stats
The first task was to do some field observations to learn more about our visitors’ behaviors. I also interviewed Birch researchers who had knowledge around how guests experience, interact with, and interpret the different exhibits.
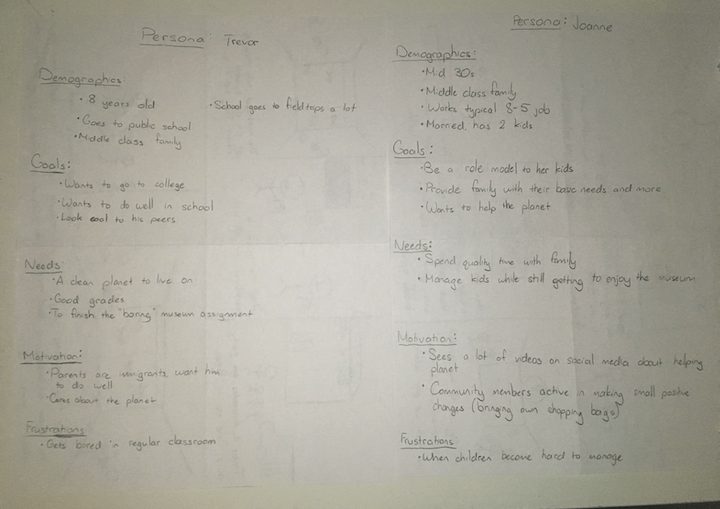
Personas

Observations
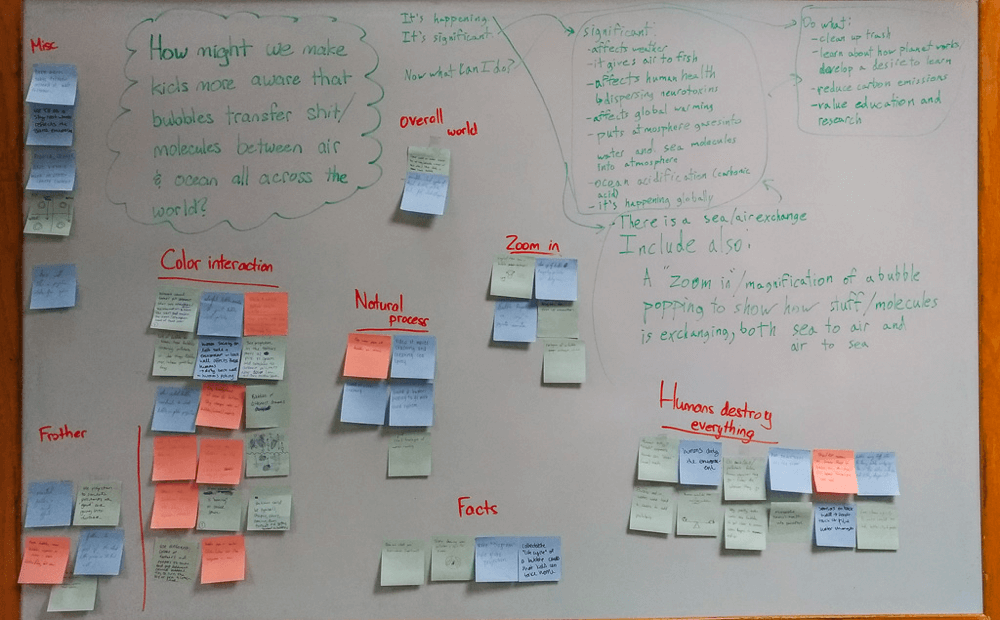
Problem Statement: "How might we teach children that bubbles transfer molecules between the atmosphere and ocean all across the world?"
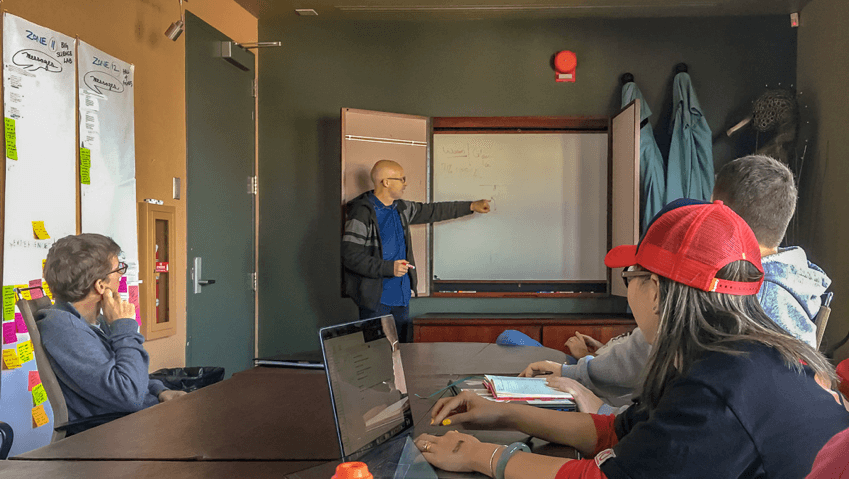
The biggest obstacle was balancing our design goals without blocking our artists' creative freedom. The lead professor had many abstract ideas that even we couldn't understand, let alone the children we are trying to teach. Constantly referring back to the problem statement was useful in getting the team aligned.
Ideation session

A notable constraint was that we could only use the tools available in the Art & Technology Lab at UCSD. Being a multidisciplinary team with experience in holograms, programming, and sound manipulation, we tackled the challenge from very divergent angles.
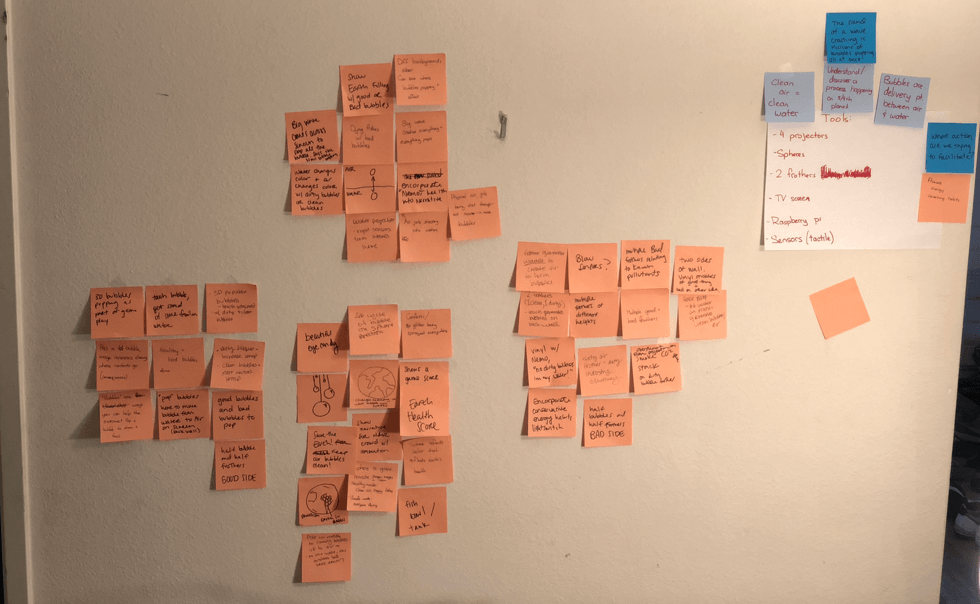
Chunking Ideas

We narrowed on ideas related to 3D projections and interactive sensors because we felt that the stimulus would keep children engaged.
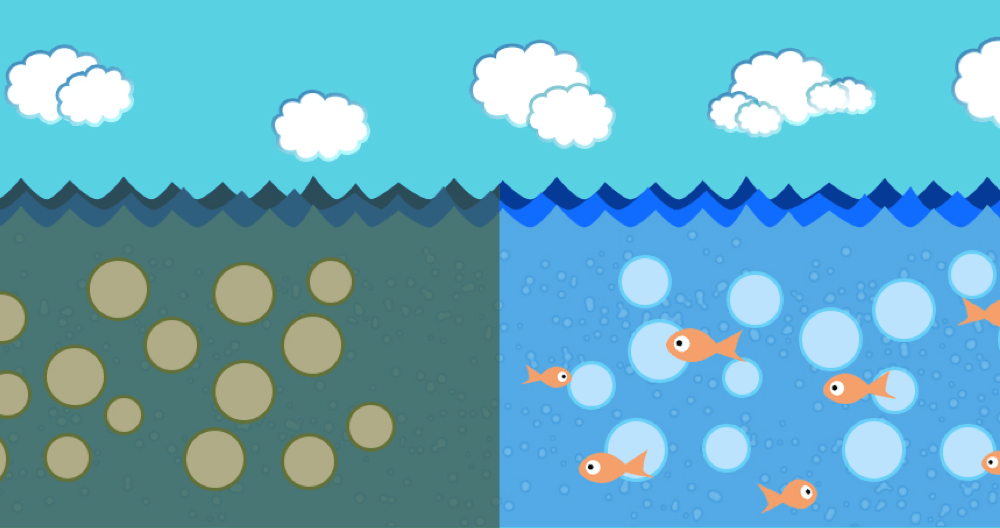
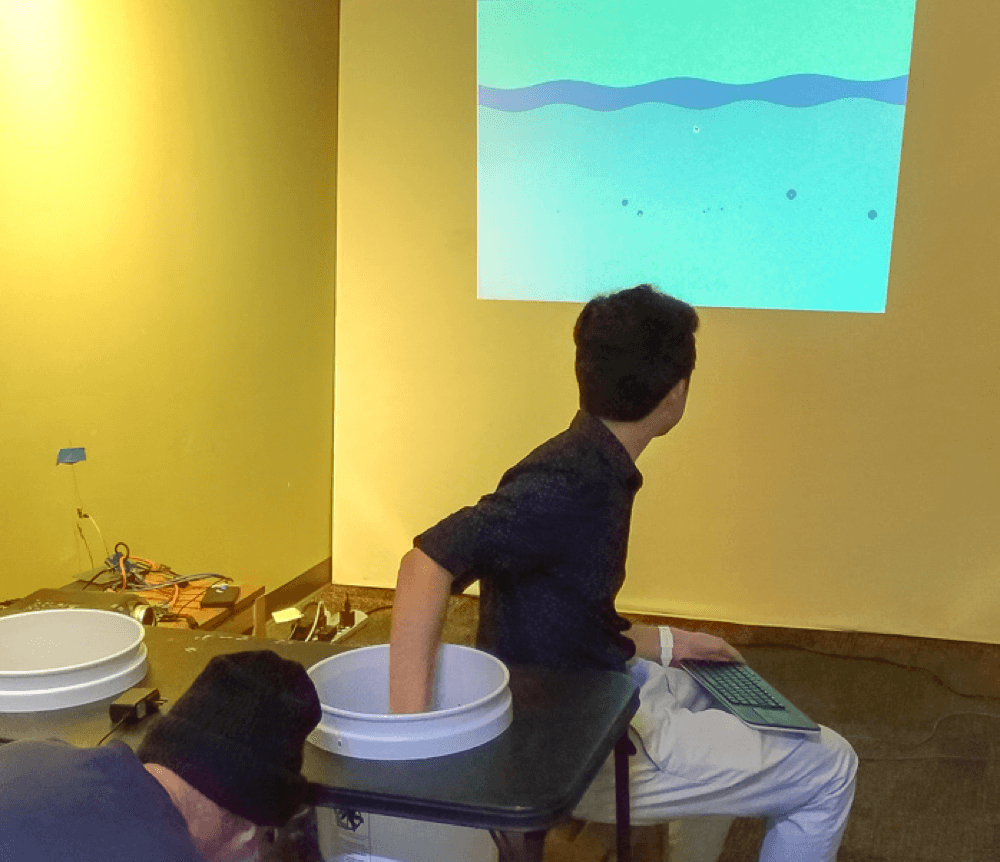
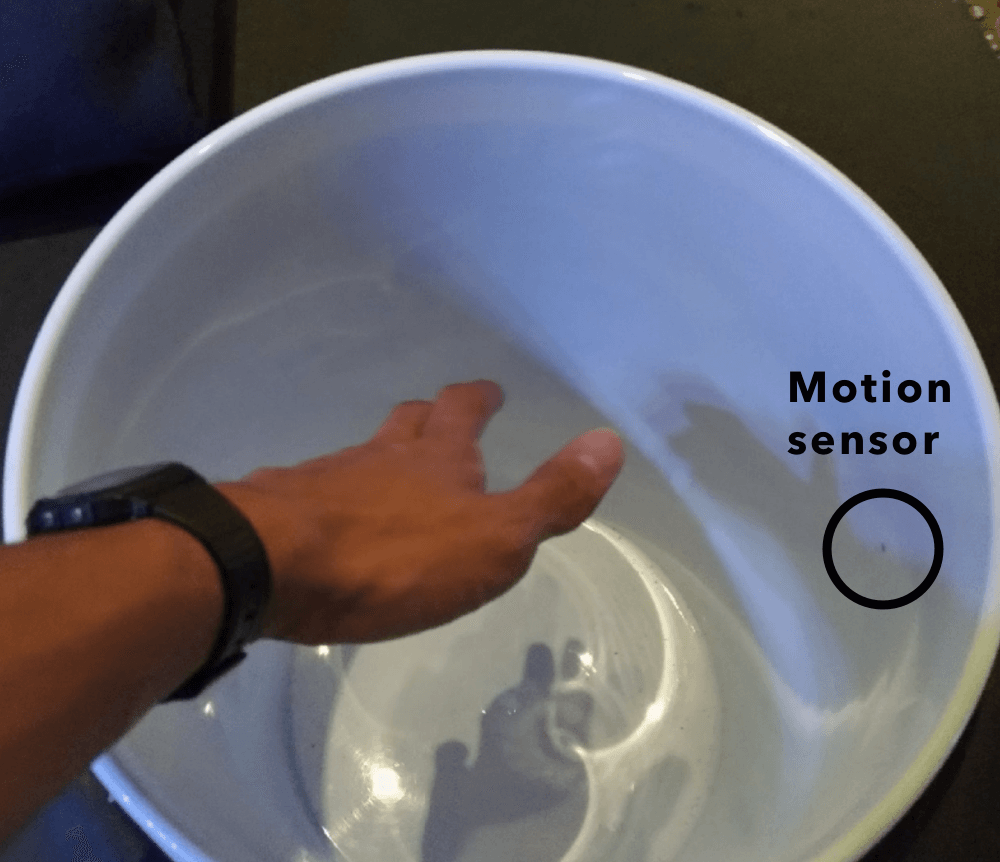
We presented a low fidelity prototype to the Birch faculty. The first prototype was made with Pygame, simulated in a Raspberry Pi hooked up to a touch sensor. Every time the sensor was triggered, bubbles would form at the bottom of the interface. The vision was to show how clean or dirty bubbles expel their contents into the air when they touch the surface of the ocean. Our vision was to eventually add sensors to create waves that drag particles from the air down into the ocean.
Visuals


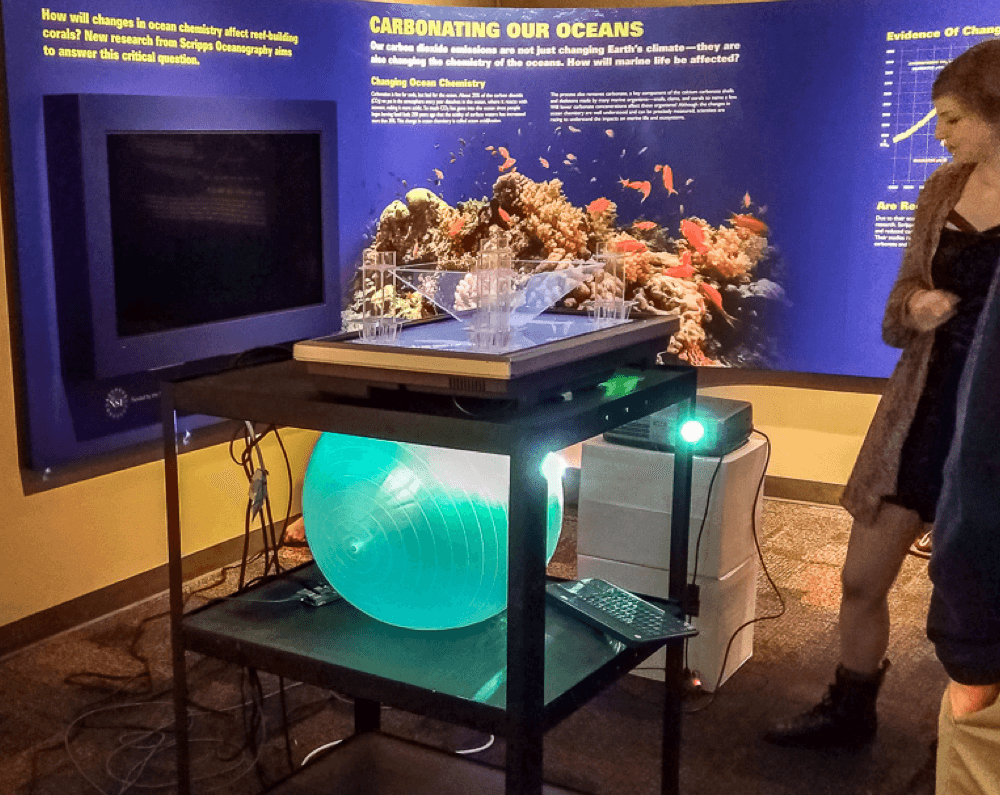
The researchers loved the idea but wanted us to build on it. They wanted us to dive deeper into how the molecule transmission occurs- to elaborate on the process of how bubbles explode. We eventually narrowed on using a 3D projection to showcase the lifecycle of a bubble in slow motion.
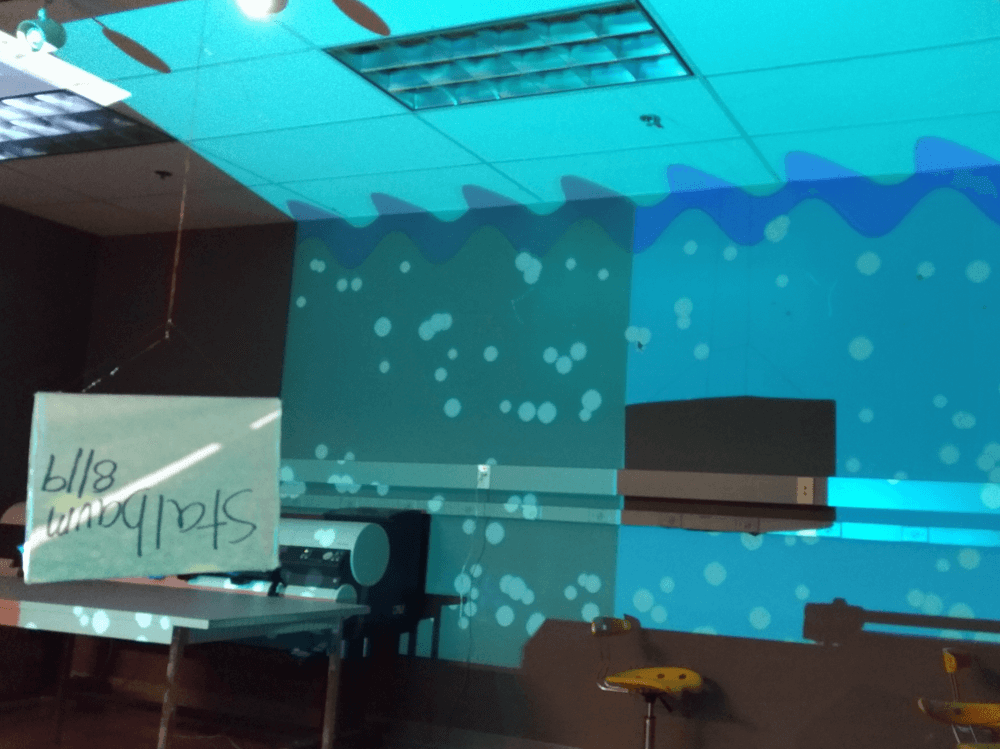
Scrappy prototyping


Playing with projectors
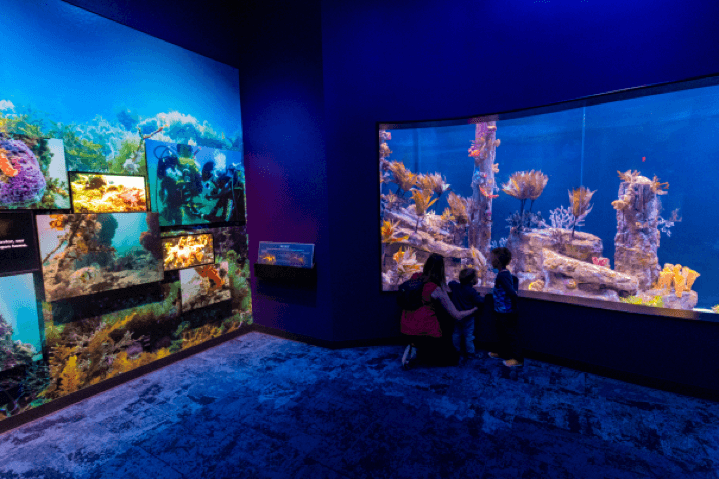
Our final project was to set up an exhibit to showcase our ideas to
visitors at the Birch Aquarium. It was a great opportunity to
observe how visitors would react to our ideas in context. There were
a few pivots along the way, the main one being the incorporation of
a bubble cluster hologram alongside the slow motion bubble
projection. The intent was to emphasize that this reaction is
happening at scale.
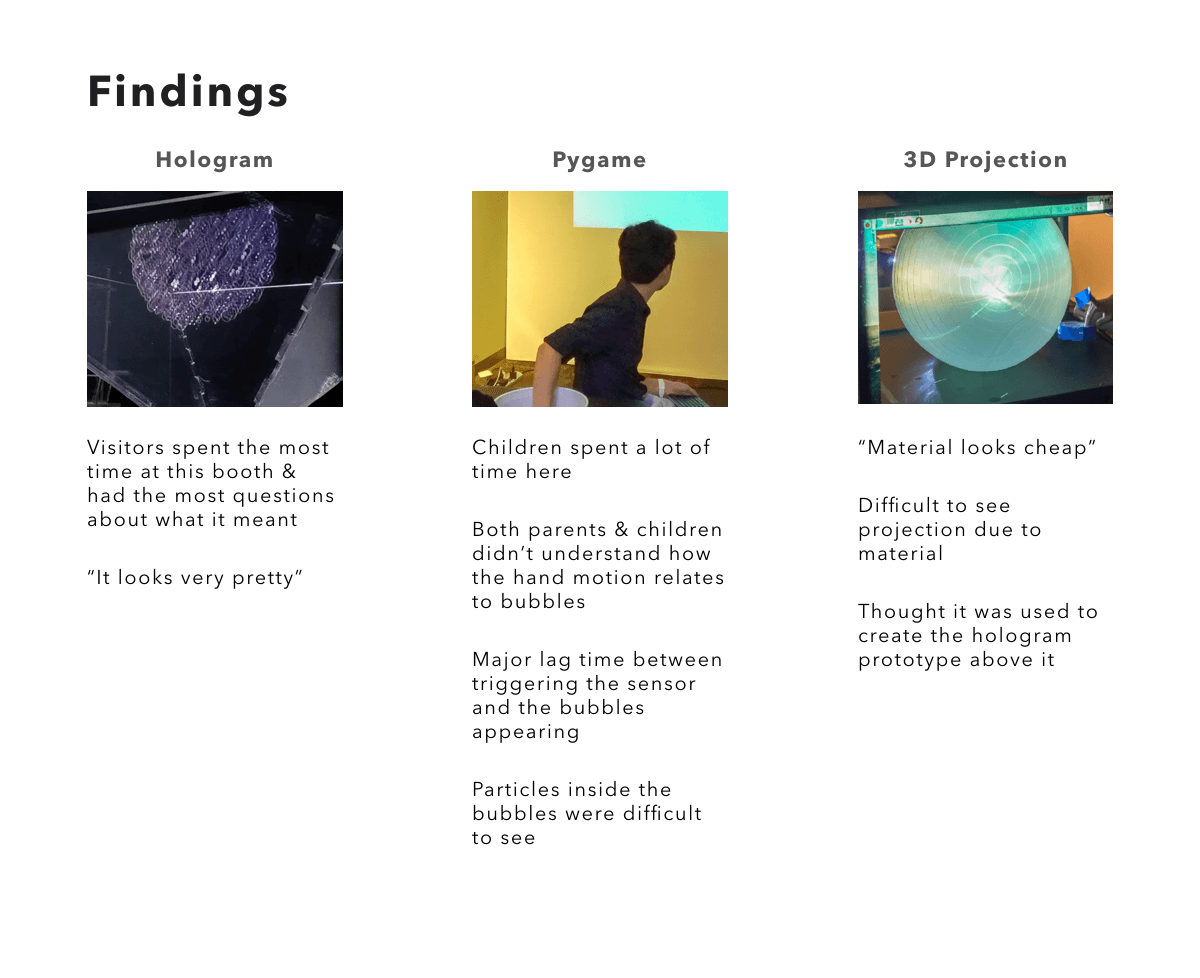
In total there were 3 prototypes being showcased: the Pygame,
hologram, and 3D projection. I worked on the Pygame but will include
the other 2 for context.
Pygame Prototype


Erica's 3D Projection Prototype

Anne's Hologram Prototype

Overall the visitors felt a disconnect between all of the
prototypes. They felt that each one was their own exhibit. We needed
more visual cohesion and a narrative to tie each exhibit together.
We also needed to improve the interaction with the Pygame prototype.
Instead of a circular motion, an up and down movement similar to
splashing water might’ve been more effective
Although many of us wanted to continue working on this project, we
could only take this class once. We handed all the work and research
to our professor, who would continue the project with a new batch of
students the following quarter. I’m stoked to have been in the pilot
for this interactive course- it’s by far one of my favorites at
UCSD.
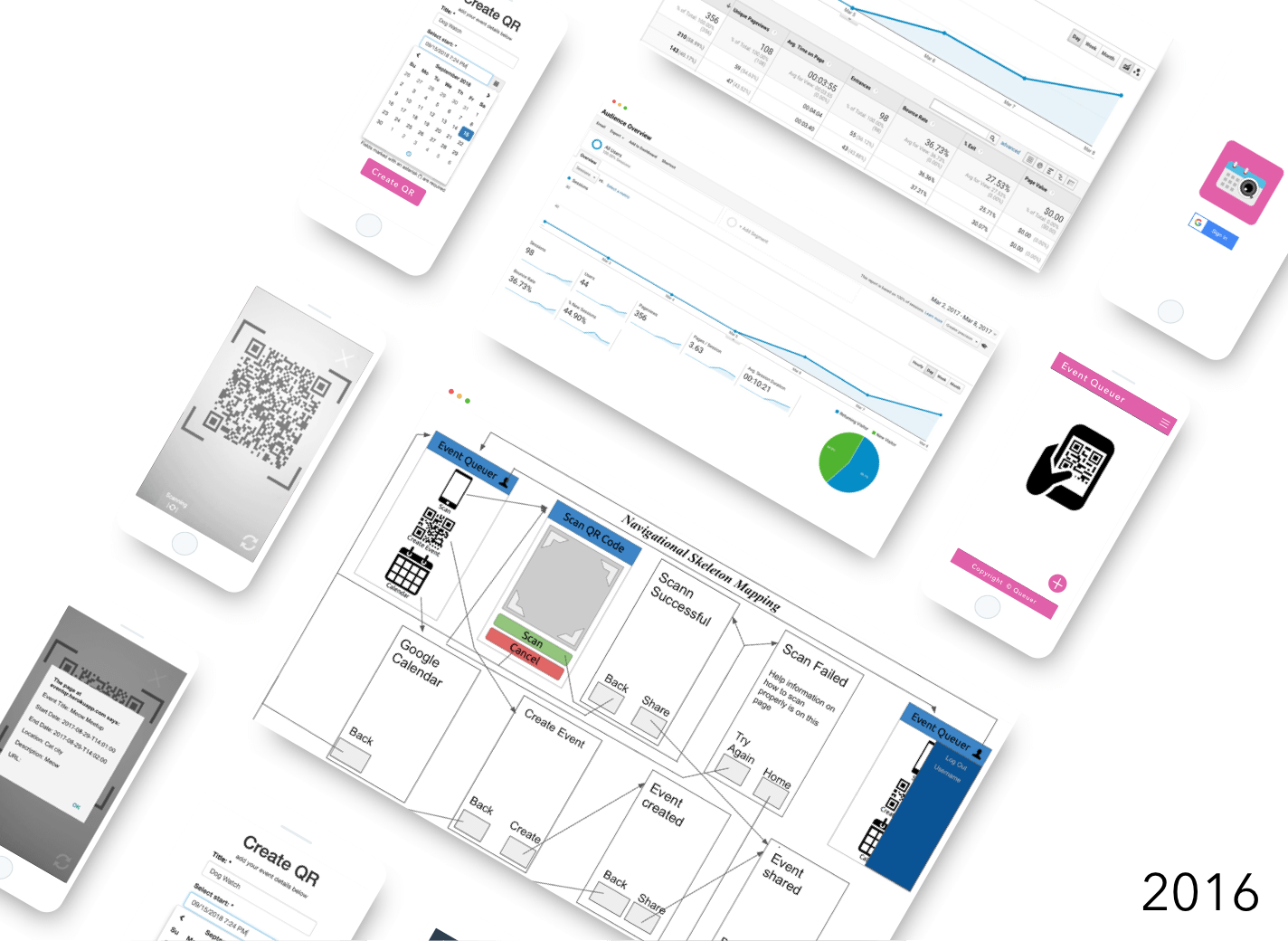
EventQR
A web app that lets users create & scan events encrypted into a QR code, which can be synced onto their Google Calendar.